这篇文档分享技术菜鸟的我是如何利用 Next.js、TypeScript 和 Vercel 平台拼凑出了自己的博客!
拿着计算机科学与技术的毕业证书,极限的开发能力是输出 “Hello World!”。在此前从入门到放弃也了解过不少博客系统,偶然的机会在推特看到 @宝玉 老师分享目前的博客模版程序。这不就是我的梦中情博吗?简约,代码好少,部署也简单,下班立马开始抄作业!
前提准备
必要:
- 🆓 Github 账号(找个地儿保存和管理博客模版代码)
- 🆓 Vercel 账号(把代码处理成互联网上访问的网站)
- 🆓 Cloudflare 域名(也可以阿里云、腾讯云各种域名网站买一个心仪的域名来绑定博客)
可选:(接入数据分析)
都是免费工具,注册即用!当然买域名得花钱~
Vercel 克隆博客模版
确保已经登录 Github、Vercel ,随后访问 Vercel 博客模版: https://vercel.com/templates/next.js/portfolio-starter-kit

点击 Deploy 按钮,按照提示步骤静静等待成功! ⌛️

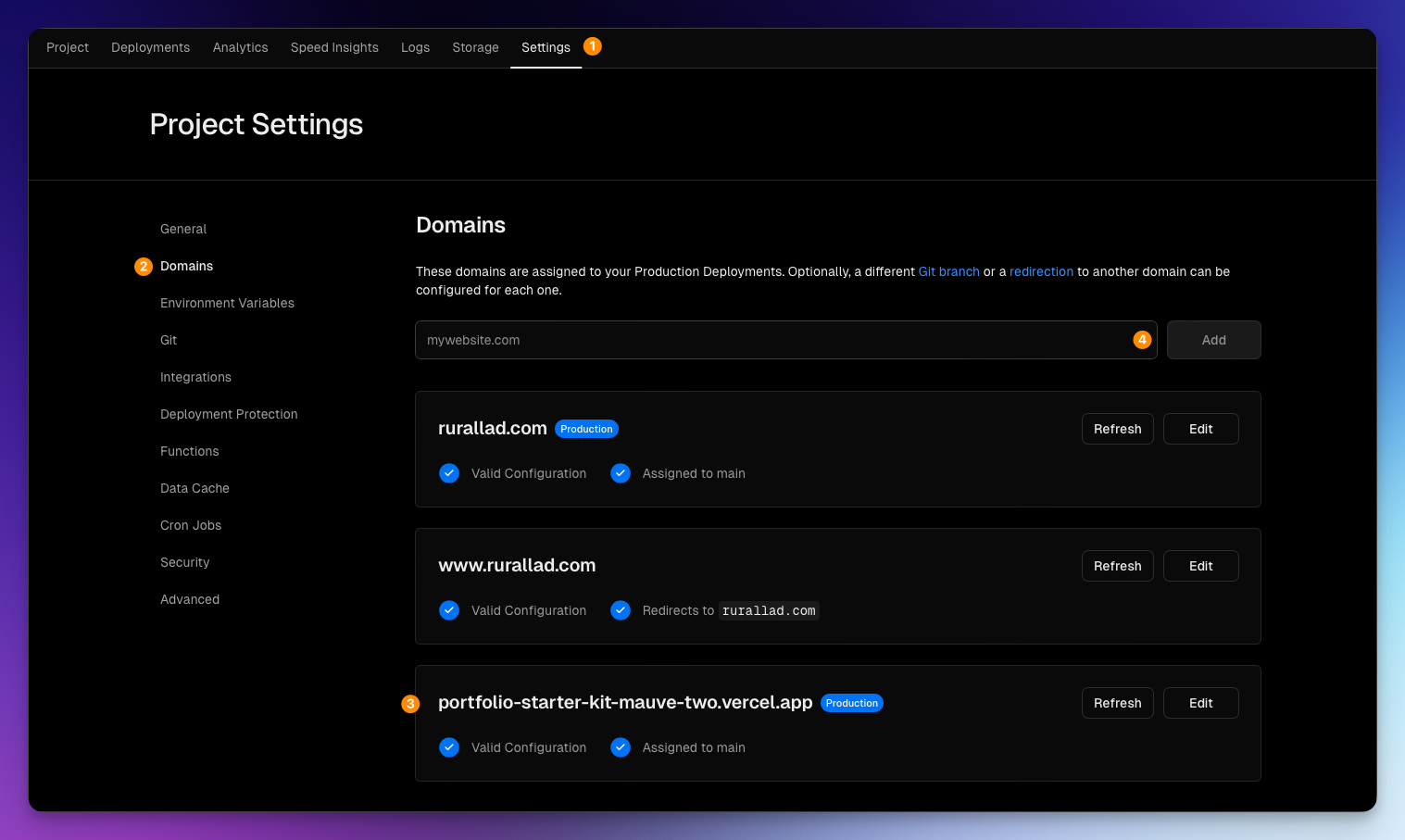
部署成功后,依次点击 1️⃣Settings — 2️⃣Domains 即可查看和设置博客域名。
- 3️⃣ 是 Vercel 分配的默认博客域名,不方便记忆;
- 4️⃣ 免费绑定自定义域名,按照提示操作即可。
编辑博客模版
使用 Vercel 部署后,会将代码克隆到 Github 项目中,前往 Github 页面查看项目。
使用代码编辑工具处理博客模版,我用的是 Visual Studio Code ,绑定 Github 后可以直接拉取项目。关于这部分就不造次了,我也用不明白,大家可以网上搜索 “如何使用Visual Studio Code管理github 项目?”。
博客模版的目录很简单,英文单词就可以看明白,我是通过 ChatGPT 把每个文件的代码都分析了下,方便理解。以下是较为常用的几个文件:
-
app/page.tsx编辑首页的博客个人介绍信息,抄成自己的 😎
-
app/blog/posts/static-typing.mdx这里就是文章列表,以后可以自己无脑增删改了
-
app/blog/components/footer.tsx底部的联系方式可以自己定义
-
app/global.css原来的模版是英文,对应中文的行间距字间距可以在这里调整更适合阅读的效果
将上面的部分替换完成后,恭喜你距离自己的博客更近一步,最后将修改的内容保存并推送到 Github , Vercel 会自动部署更新你的博客!🎉
掌握数据
如果你对数据也敏感,可以考虑再博客中植入合适的数据统计方案,谷歌、微软、百度都提供了这方面的能力。 但接触 Umami 之后发现他可以作为不二之选!部署简单、界面简约、功能完善。只需要安装在 Vercel 上,将数据库托管在 Supabase,就可以免费获得博客的完整分析解决方案。
Umami 部署
官方介绍特别清楚详细:https://umami.is/docs/running-on-vercel ,支持 Vercel 一键部署!
部署过程中记得配置环境变量 environment variables :DATABASE_URL 数据库的访问地址。
创建 Supabase Postgres 数据库
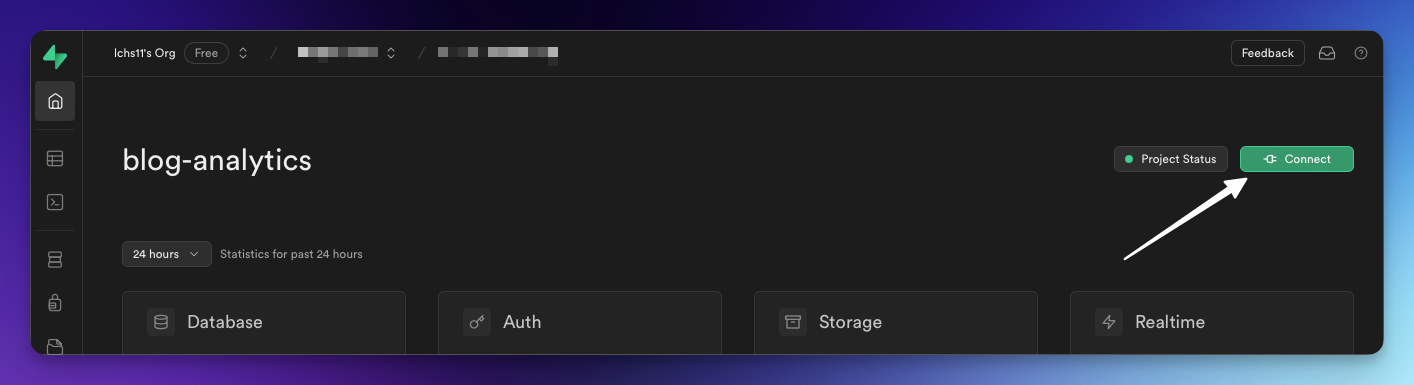
访问 Supabase 注册后创建自己的项目,点击 Connect按钮,获取 DATABASE_URL。

postgres://postgres.dgzboa***sbdsd:[YOUR-PASSWORD]@aws-0-****-1.pooler.supabase.com:5*32/po****res
⚠️ 复制的数据库链接如上,千万记得将 [YOUR-PASSWORD] 替换自己设置的密码再去使用!
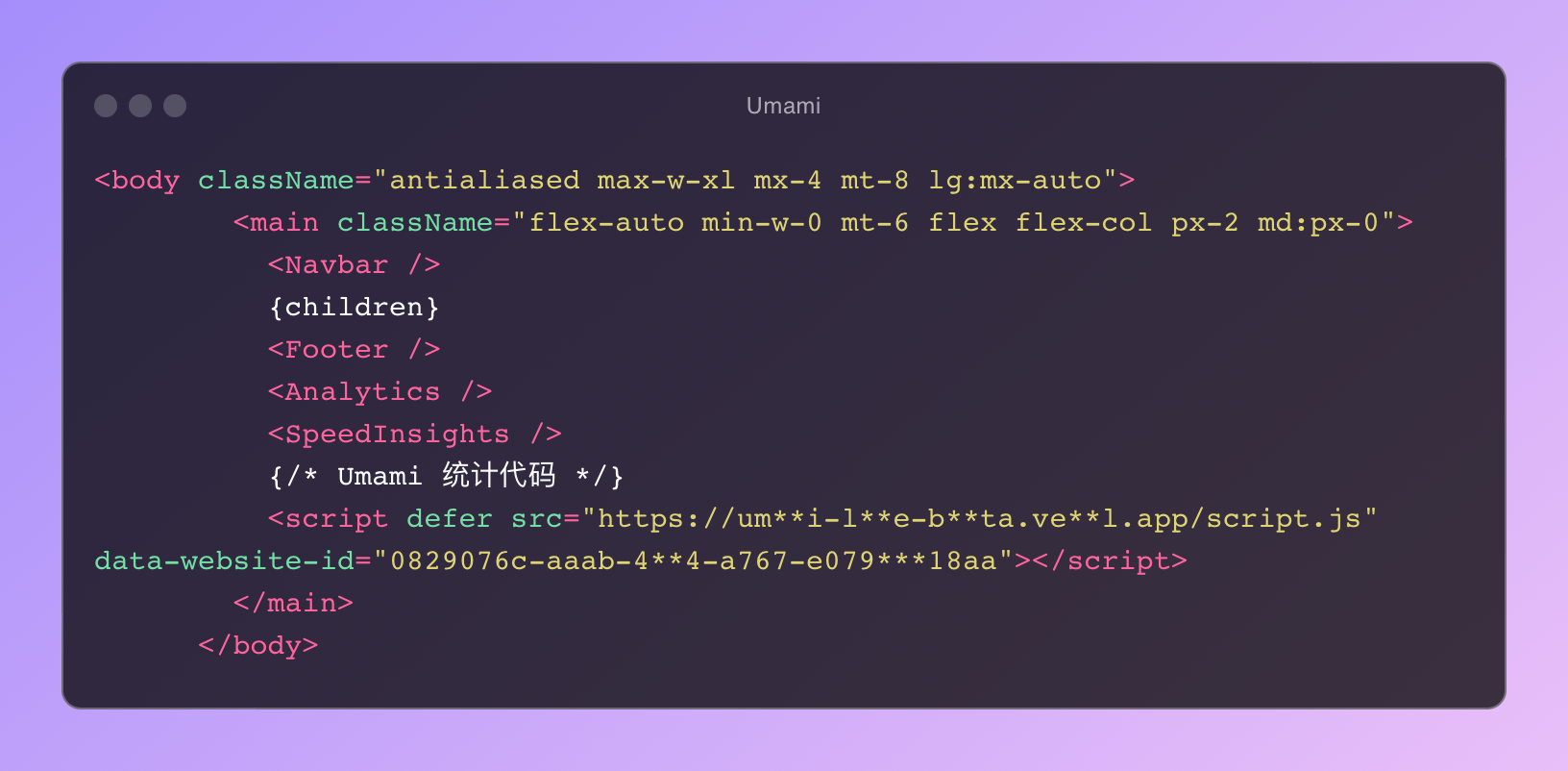
到这里,Umami 的部署就大功告成了! 接下来去博客模版的代码中加入统计代码就可以实现数据统计了!
app/layout.tsxbody 中加入统计代码,重新部署即可!

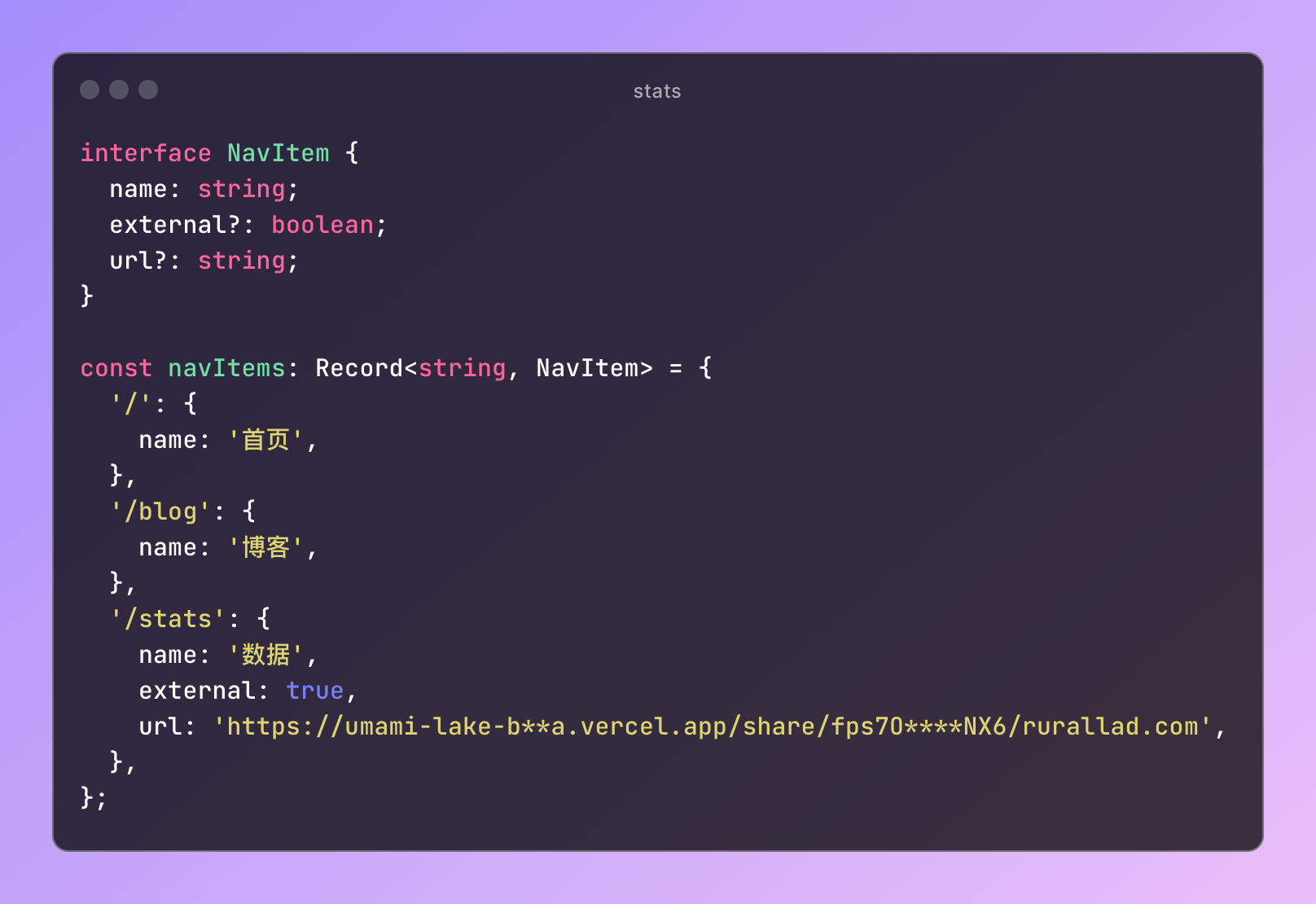
app/blog/components/nav.tsx这里可以在菜单栏加一个“数据”的位置,配置 Umami 的链接跳转就好。

有博客的日子值得庆祝一下!
过程中一些疑问,很多时候在求助 ChatGPT;
如果将 cf 上的域名绑定 vercel 可能遇到多次重定向的问题,可以进入 Cloudflare SSL/TLS 设置,将其从
Flexible更改为Full(strict),确保 Cloudflare 使用 HTTPS 与 Vercel 进行全程安全通信。